티스토리 뷰
목차
오늘은 티스토리 블로그에서 목록 페이지의 상단과 하단에 애드센스 광고를 삽입하는 방법을 자세히 알아보겠습니다.
애드센스 승인을 받은 후에도 목록 상단/하단 광고가 비활성화되어 있다면, 이 가이드를 따라 해보세요!
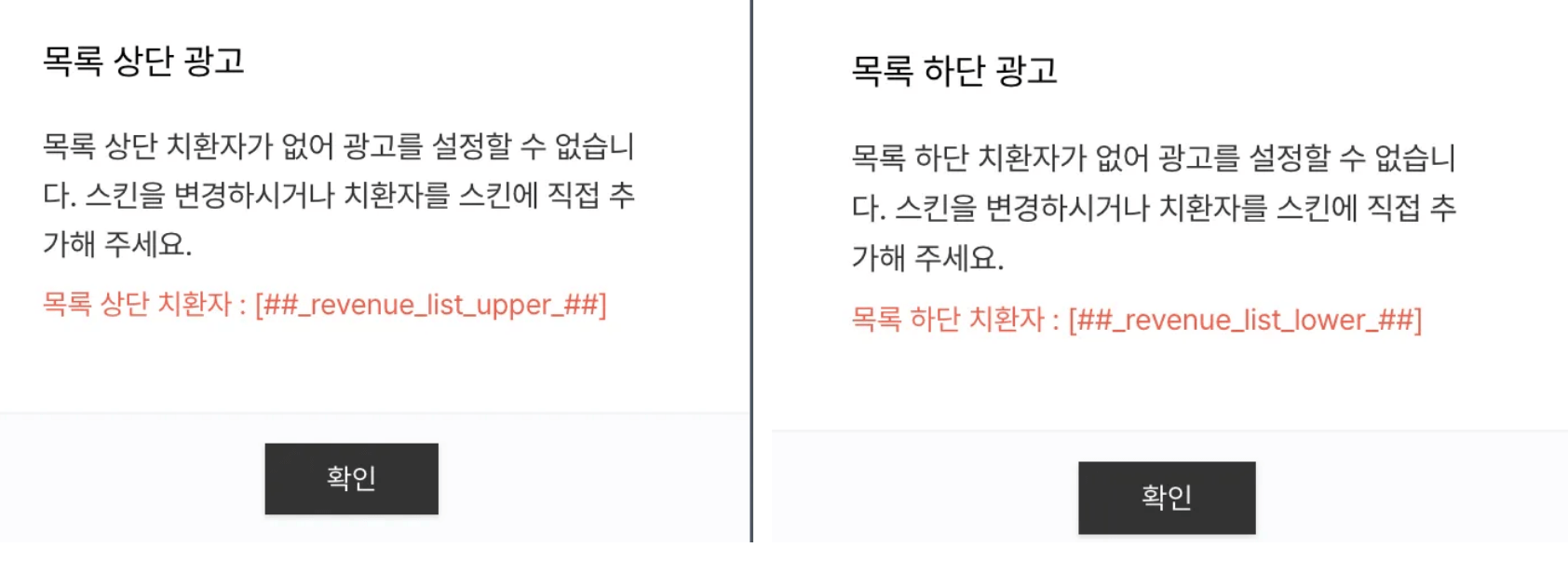
광고 치환자 코드 확인하기
먼저 티스토리에서 제공하는 광고 치환자 코드를 확인해야 합니다.
1. 블로그 관리 홈 > '수익' 카테고리 > '애드센스 관리' 클릭
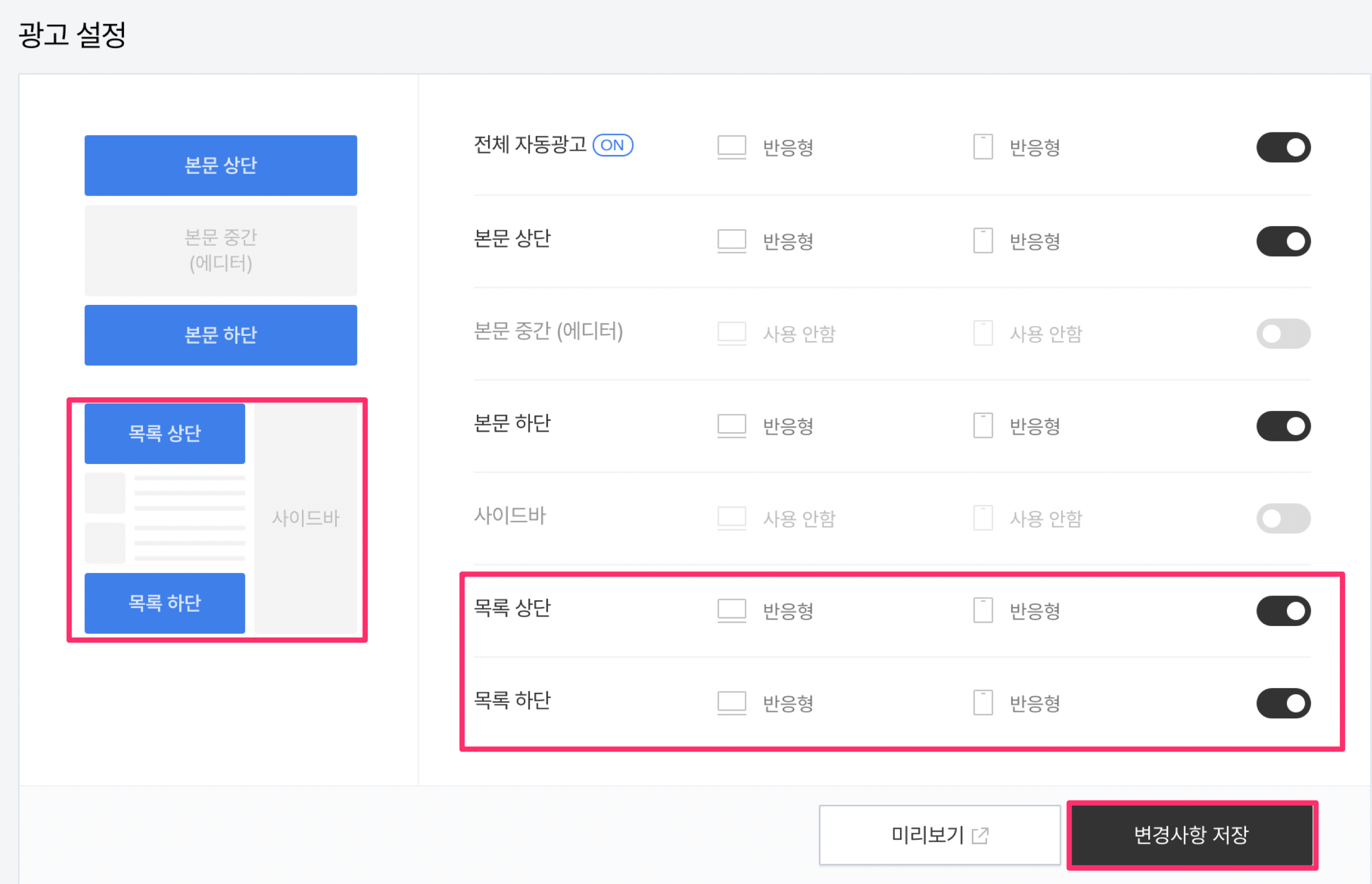
2. 페이지 하단의 광고 설정으로 이동
3. '목록 상단'과 '목록 하단' 켜기를 각각 클릭하여 치환자 코드 확인
스킨 편집하기
이제 블로그 스킨에 치환자 코드를 삽입할 차례입니다.
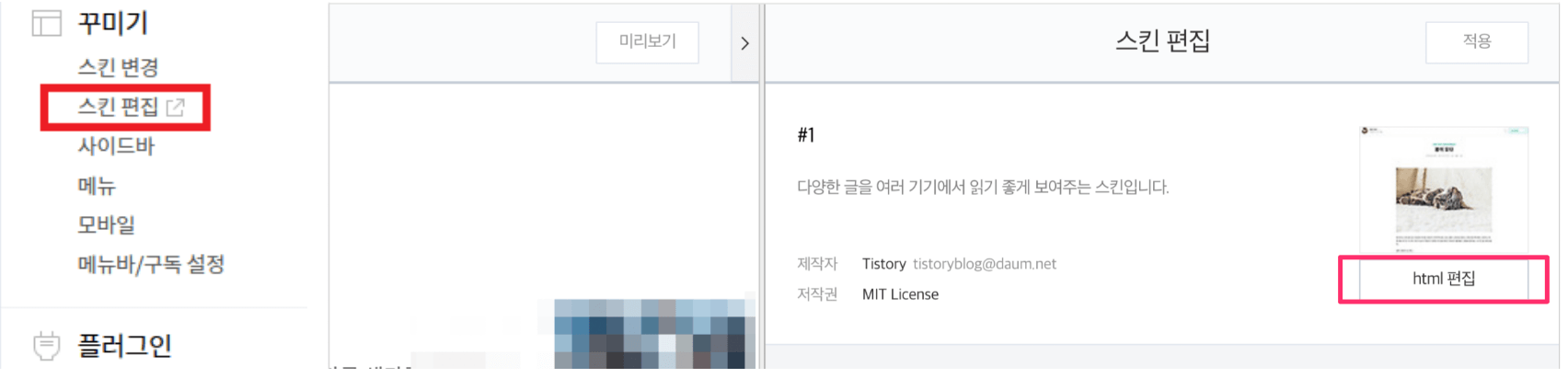
1. 블로그 관리 홈 > '꾸미기' 카테고리 > '스킨 편집' 클릭
2. 우측 상단의 'HTML 편집' 버튼 클릭
코드 삽입 위치 찾기
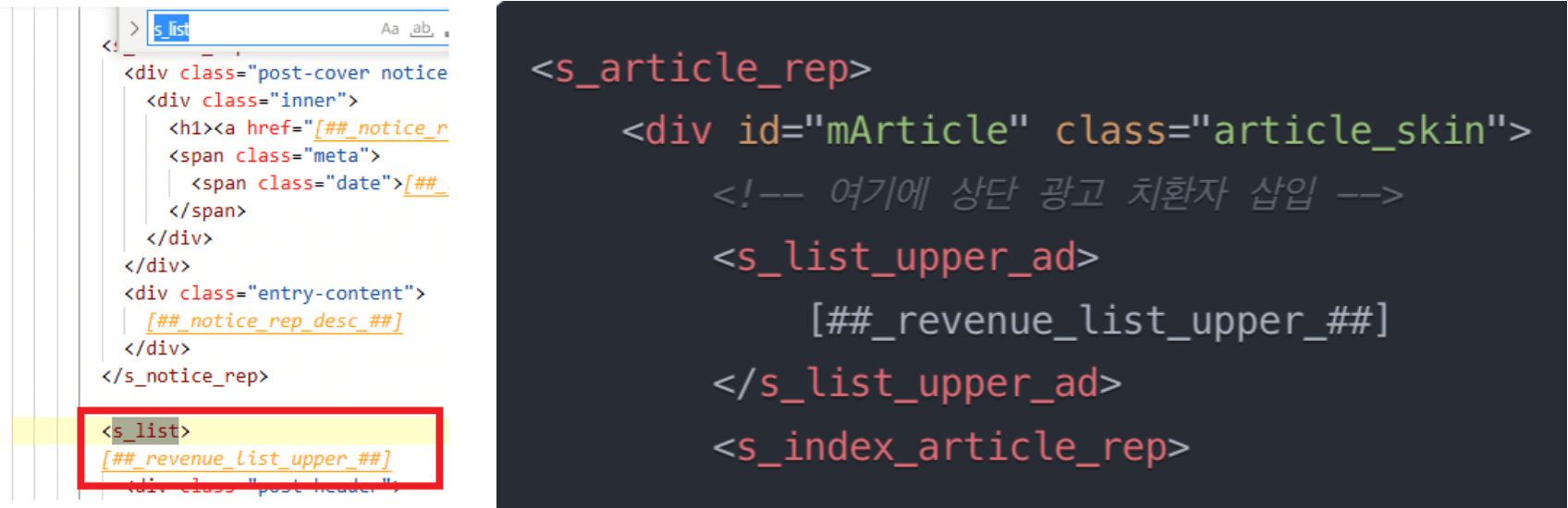
목록 상단 광고 삽입
1. Ctrl + F를 눌러 검색창 열기(맥: comand +f)
2. "s_list" 또는 "s_article_rep" 검색
3. 다음 위치에 코드 삽입:
목록 하단 광고 삽입
1. Ctrl + F를 눌러 "/s_paging" 검색 (맥: comand +f)
2. </s_paging> 태그 바로 다음에 코드 삽입:
3. Ctrl + F를 눌러 "/s_index_article_rep" 검색
</s_index_article_rep>
<s_list_lower_ad>
</s_list_lower_ad>
</div>
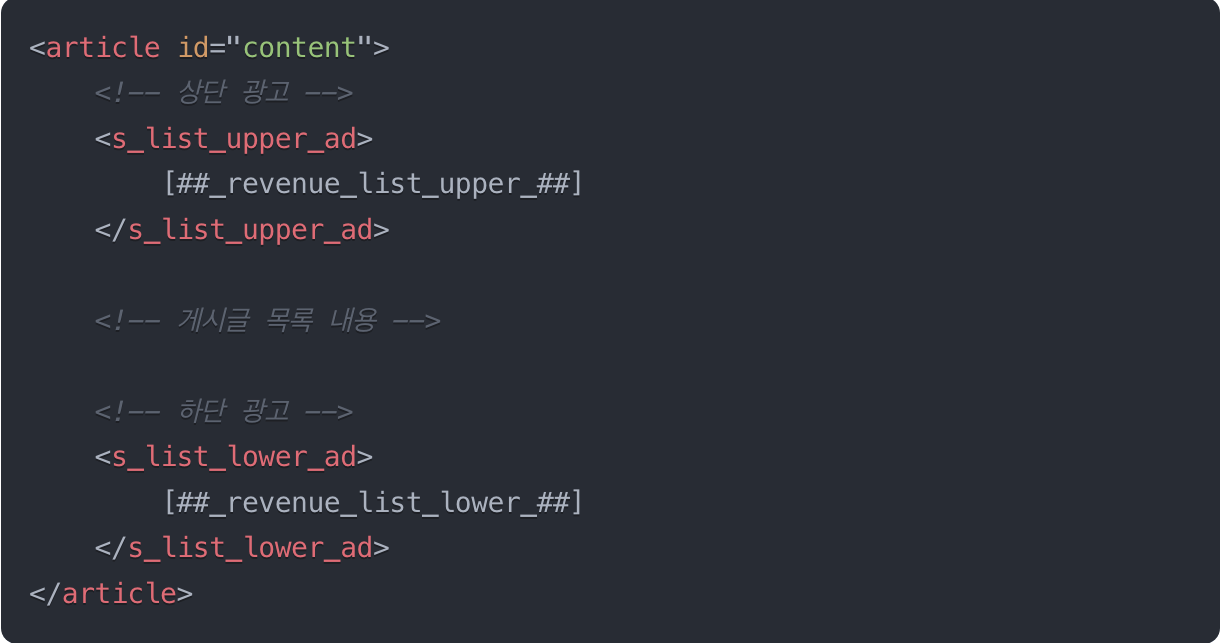
스킨 구조가 다른 경우
만약 위의 태그들을 찾을 수 없다면, 아래와 같은 대체 위치를 찾아보세요:
1. <article id="content"> 태그 찾기
2. 적절한 위치(목록 시작과 끝 부분)에 치환자 코드 삽입
예시 코드:
설정 완료 후 확인 사항
1. 반드시 우측 상단의 '저장' 버튼 클릭
2. 애드센스 관리 페이지에서 목록 상단/하단 광고 설정이 활성화되었는지 확인
3. 실제 블로그 목록 페이지에서 광고가 제대로 표시되는지 확인
이 가이드를 따라하시면 티스토리 블로그의 목록 페이지에 애드센스 광고를 성공적으로 삽입하실 수 있습니다.